Entries tagged "WordPress"
Stop Fighting with Me WordPress
Writing last week's post (Future Proofing Your Google Analytics Code for Tracking PDFs) introduced me to one of WordPress' major flaws. If you want to display code (HTML, PHP, etc.) in your post, there is a good chance that WordPress will mess it up.
For example, if there is a blank line in the code WordPress thinks you're starting a new paragraph and adds the paragraph tag once the post is saved. You may be able to avoid this by replacing the hard-return (Enter) with two soft-returns (Shift+Enter). But if you attempt to edit the post again, WordPress replaces the soft-returns with a hard-return causing the paragraph tag to come back.
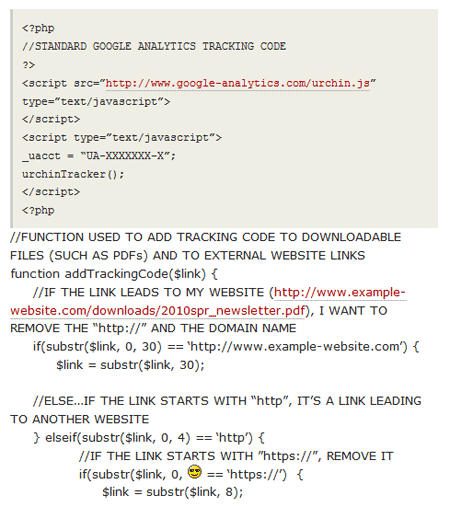
The problem with the paragraph tag was that it broke my design. Looking at the screenshot below (Figure 1), all of the code is supposed to appear in a gray box.

Figure 1. Broken Design Caused Paragraph Tag
In Figure 1, you may have also noticed that WordPress replaced a reference to "8)" with the corresponding Emoticon (aka the "cool" smiley face). The easy way around this issue was to avoid leaving a space after the closing parenthesis.
Preventing WordPress from Changing Your Code
Thanks to a post by Josh Stauffer titled WordPress, stop changing my HTML code!, I was able to temporarily prevent WordPress from changing aspects of my code.
Before writing (or editing) a post that displays code like HTML, you need to disable the "Visual" editor in WordPress. To disable the editor:
- Log into the admin area for your WordPress blog
- Click "Users"
- Find your profile and click "Edit"
- Check the "Disable the visual editor when writing" option (See Figure 2)
- Click the "Update Profile" button
- Write/Edit your post

Figure 2. Disable Visual Editor Check Box
Then you just need to re-enable the visual editor for writing posts that don't need to display code. It's not an elegant solution, but it gets the job done.
Feedback
Do you have a different solution to prevent WordPress from changing code? Or maybe you want to share your WordPress struggles? If so, please enter them in the comments field below.
What's on Your Error 404 Page?
I'm still learning the ins and outs of WordPress, which is the web-based software used to develop this website. As I was digging around, I stumbled across the Error 404 page. If you are a website developer you're probably familiar with the Error 404 page. For those unfamiliar, this page is displayed when someone attempts to visit a page on a website that does not exist because it was renamed, moved, deleted, etc.
While reading the Error 404 page that came with my WordPress theme I noticed two problems. First the page doesn't match who I am. For example, I don't even know what the last bullet entry means "Relive the glory days of high school football and punt, but please do not strain your groin." Is it telling visitors to leave?
The bigger issue that I have with the Error 404 page is the cryptic explanation of what "404" means. I actually prefer to avoid using the error code altogether; why not label it "Page Not Found" or something along those lines.
So if you're creating a WordPress website or any type of website for that matter, don't forget the Error 404 page. It is the unsung hero for your website since its main purpose is to redirect visitors that may otherwise be lost.

Error 404 Screenshot (click to enlarge)
Related Resources
- 404 Error Pages, One More Time – a Smashing Magazine's article that provides dozens of Error 404 examples
- Creating an Error 404 Page – the WordPress Codex for creating and editing the Error 404 page
Feedback
If you use WordPress, has there been pages that you've been surprised by? Do you have any tips for developing Error 404 pages? If so, please enter them in the comments section below.
What’s on Your Error 404 Page?
I'm still learning the ins and outs of WordPress, which is the web-based software used to develop this website. As I was digging around, I stumbled across the Error 404 page. If you are a website developer you're probably familiar with the Error 404 page. For those unfamiliar, this page is displayed when someone attempts to visit a page on a website that does not exist because it was renamed, moved, deleted, etc.
While reading the Error 404 page that came with my WordPress theme I noticed two problems. First the page doesn't match who I am. For example, I don't even know what the last bullet entry means "Relive the glory days of high school football and punt, but please do not strain your groin." Is it telling visitors to leave?
The bigger issue that I have with the Error 404 page is the cryptic explanation of what "404" means. I actually prefer to avoid using the error code altogether; why not label it "Page Not Found" or something along those lines.
So if you're creating a WordPress website or any type of website for that matter, don't forget the Error 404 page. It is the unsung hero for your website since its main purpose is to redirect visitors that may otherwise be lost.

Error 404 Screenshot (click to enlarge)
Related Resources
- 404 Error Pages, One More Time – a Smashing Magazine's article that provides dozens of Error 404 examples
- Creating an Error 404 Page – the WordPress Codex for creating and editing the Error 404 page
Feedback
If you use WordPress, has there been pages that you've been surprised by? Do you have any tips for developing Error 404 pages? If so, please enter them in the comments section below.

