Entries tagged "template"
Thoughts from the CyberScorpion.com Redesign
It's finally done. The CyberScorpion Bytes blog has been redesigned! When switching to WordPress a few years back, a pre-made theme was chosen for the design so I could hit the ground running with the blog. It was never the plan to stick with that template. I wanted to build my own. Now that it's done, I wanted to share some thoughts. [Continue reading]
Rethinking the Structure of My Templates
Over the past few years I've been working on an initiative which shares a single template over several websites. The overall process has gone fairly well, but my standard process for building templates in PHP isn't holding so well. The number of files could use some pruning and there have been issues with variables and helper functions not being available when needed. Plus, it would be nice to have a common place where overall website setting could be changed to affect all pages. So it's time to rethink my template-building process. [Continue reading]
How to Avoid Conflicting Variable Names
On occasion, variables in PHP may conflict. This is easy to avoid when all the code appears in a single file. What happens when code is scattered throughout the website? Maybe there are variables tucked away in a template file which is brought in with a PHP include. How do you avoid conflicting variables within a file that's used by many other pages on the website? [Continue reading]
Developing a Simple Website Template with PHP
 When developing websites it's always a good idea to look for ways to make the final product easier to maintain. For websites which contain more than a couple of pages, it can be a real time saver if you build the website utilizing a template.
When developing websites it's always a good idea to look for ways to make the final product easier to maintain. For websites which contain more than a couple of pages, it can be a real time saver if you build the website utilizing a template.
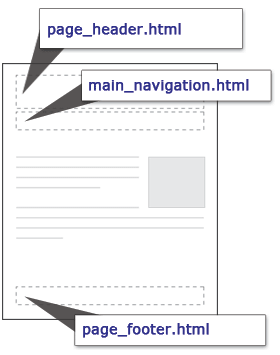
To build a template you need to identify the components which stay the same from page to page throughout your website. For example, there probably is a page header which contains your organization's logo and/or name. What about a main navigation area that links to the main sections of your website? How about a page footer?
Background
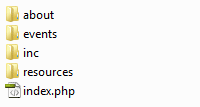
Before getting our hands dirty, let's talk a little about what our example website looks like behind the scenes. Not the code, but the directory structure. Websites typically consist of many files and folders. In Figure 1 below, you can see the example website is made up of four folders and at least one PHP file.

Figure 1. Directory Structure for the Example Website
Building the Template
So let's say the index.php file contains the following code and we want to create a template component for the main navigation:
<body>
<div id="page_header">Page Header</div>
<div id="main_navigation">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about/">About Us</a></li>
<li><a href="/resources/">Resources</a></li>
<li><a href="/events/">Events</a></li>
</ul>
</div>
<div id="main_content">
<h1>Main Content</h1>
…
First we need to highlight and cut the main navigation code out of index.php. Then we'll paste the code into a new file called main_navigation.html which will be saved in the "inc" folder. We can now import the code back into index.php using the require() function provided by PHP.
<body>
<div id="page_header">Page Header</div>
<?php
//IMPORT THE MAIN NAVIGATION
require($_SERVER['DOCUMENT_ROOT'] . '/inc/main_navigation.html');
?>
<div id="main_content">
<h1>Main Content</h1>
…
Now you just need to repeat the process for any other template components you may have. In the example code above, we'll also want to replace the page header code:
<body>
<?php
//IMPORT THE PAGE HEADER
require($_SERVER['DOCUMENT_ROOT'] . '/inc/page_header.html');
//IMPORT THE MAIN NAVIGATION
require($_SERVER['DOCUMENT_ROOT'] . '/inc/main_navigation.html');
?>
<div id="main_content">
<h1>Main Content</h1>
…
Once all the template files are in place, you can start creating new pages based on the template. You just need to duplicate one of the files already using the template and customize the page as necessary.
Conclusion
The benefit for using templates is when you need to change something; you only need to update one file. For example, to include a contact us link in the main navigation for all of your pages, you only need to update the "main_navigation.html" file and you're done.
In addition to reducing the maintenance time require for a website, templates make it easier to add things like the Google Analytics tracking code. Or maybe you want to add a search engine to all of your pages. Templates give you the hook needed to easily incorporate content throughout your website.
Related Resources
- PHP Manual: require() – describes the require() and include() functions in more detail.
- PHP Manual: $_SERVER – help documentation for $_SERVER['DOCUMENT_ROOT'].

