Facebook’s New Spam Filter
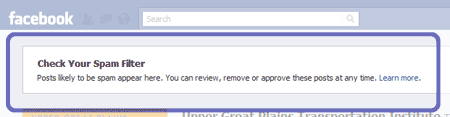
If you have a Community or Official Facebook Page, you've probably seen a message that says "Check Your Spam Filter – Posts likely to be spam appear here. You can review, remove or approve these posts at any time. Learn more." (See Figure 1)

Figure 1. Spam Filter Notice
Unfortunatally, the meaning behind the message isn't very clear. My first thought upon reading the message was that someone attempted to post "spam" on my page. Then my next thought was "Facebook has a spam filter?" So naturally I started looking for the filter, but couldn't find it anywhere. When I clicked the "Learn more" link in the message, it just brought me to a Facebook help page that listed a bunch of unrelated help information. Toward the end of the list I found the information related to the spam filter, but it didn't say anything about where to find it. So the next step was to check Google.
Well I quickly found a website that mentioned the spam filter should be located under "What's on your mind?" box. I also found out that the message wasn't telling me that I had spam; instead this was Facebook's way of announcing their new spam filter.
Where is the Spam Filter?
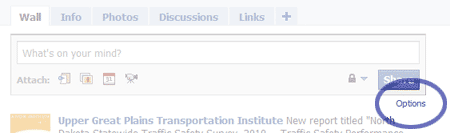
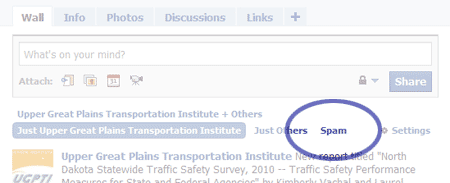
With the way Community and Official Pages are currently set up on Facebook there is a good chance that the spam filter is hidden. Under the "What's on your mind?" box, you should see an "Options" link. (See Figure 2) If you click the "Options" link you should see the spam filter along with a few other ways to see your Wall. (See Figure 3)

Figure 2. Options Link

Figure 3. Spam Filter
Facebook's New Spam Filter
If you have a Community or Official Facebook Page, you've probably seen a message that says "Check Your Spam Filter – Posts likely to be spam appear here. You can review, remove or approve these posts at any time. Learn more." (See Figure 1)

Figure 1. Spam Filter Notice
Unfortunatally, the meaning behind the message isn't very clear. My first thought upon reading the message was that someone attempted to post "spam" on my page. Then my next thought was "Facebook has a spam filter?" So naturally I started looking for the filter, but couldn't find it anywhere. When I clicked the "Learn more" link in the message, it just brought me to a Facebook help page that listed a bunch of unrelated help information. Toward the end of the list I found the information related to the spam filter, but it didn't say anything about where to find it. So the next step was to check Google.
Well I quickly found a website that mentioned the spam filter should be located under "What's on your mind?" box. I also found out that the message wasn't telling me that I had spam; instead this was Facebook's way of announcing their new spam filter.
Where is the Spam Filter?
With the way Community and Official Pages are currently set up on Facebook there is a good chance that the spam filter is hidden. Under the "What's on your mind?" box, you should see an "Options" link. (See Figure 2) If you click the "Options" link you should see the spam filter along with a few other ways to see your Wall. (See Figure 3)

Figure 2. Options Link

Figure 3. Spam Filter
Diving into LinkedIn
One of my goals for starting this blog is to find a replacement for my existing website (www.cyberscorpion.com) which has been collecting dust over the past few years. Before making the transition though I needed to find an alternative for my online resume. Instead of creating another page from scratch I thought it was time to dive into another popular social media tool—LinkedIn.
If you look near the top right of this website (above the search box) you should notice the standard LinkedIn icon which looks like a blue-square with the word "in" on it. Clicking on the icon will bring you to my LinkedIn page. Note that the page still needs a lot of work.
So far I've been very pleased with LinkedIn. The tools for editing profiles are simple to use and all the necessary fields appear to be in place. It looks like they even added the ability to create new sections like Certifications, Skills, Publications, etc. It also doesn't hurt that LinkedIn has over 80 million members according to their website. So there is a good chance that your future employer will be familiar with LinkedIn.
Feedback
If you use LinkedIn, what do you think about the service? If you're an employer, what do you look for in a candidate's LinkedIn page? I would also be interested in hearing about any alternatives to LinkedIn.
What’s on Your Error 404 Page?
I'm still learning the ins and outs of WordPress, which is the web-based software used to develop this website. As I was digging around, I stumbled across the Error 404 page. If you are a website developer you're probably familiar with the Error 404 page. For those unfamiliar, this page is displayed when someone attempts to visit a page on a website that does not exist because it was renamed, moved, deleted, etc.
While reading the Error 404 page that came with my WordPress theme I noticed two problems. First the page doesn't match who I am. For example, I don't even know what the last bullet entry means "Relive the glory days of high school football and punt, but please do not strain your groin." Is it telling visitors to leave?
The bigger issue that I have with the Error 404 page is the cryptic explanation of what "404" means. I actually prefer to avoid using the error code altogether; why not label it "Page Not Found" or something along those lines.
So if you're creating a WordPress website or any type of website for that matter, don't forget the Error 404 page. It is the unsung hero for your website since its main purpose is to redirect visitors that may otherwise be lost.

Error 404 Screenshot (click to enlarge)
Related Resources
- 404 Error Pages, One More Time – a Smashing Magazine's article that provides dozens of Error 404 examples
- Creating an Error 404 Page – the WordPress Codex for creating and editing the Error 404 page
Feedback
If you use WordPress, has there been pages that you've been surprised by? Do you have any tips for developing Error 404 pages? If so, please enter them in the comments section below.
What's on Your Error 404 Page?
I'm still learning the ins and outs of WordPress, which is the web-based software used to develop this website. As I was digging around, I stumbled across the Error 404 page. If you are a website developer you're probably familiar with the Error 404 page. For those unfamiliar, this page is displayed when someone attempts to visit a page on a website that does not exist because it was renamed, moved, deleted, etc.
While reading the Error 404 page that came with my WordPress theme I noticed two problems. First the page doesn't match who I am. For example, I don't even know what the last bullet entry means "Relive the glory days of high school football and punt, but please do not strain your groin." Is it telling visitors to leave?
The bigger issue that I have with the Error 404 page is the cryptic explanation of what "404" means. I actually prefer to avoid using the error code altogether; why not label it "Page Not Found" or something along those lines.
So if you're creating a WordPress website or any type of website for that matter, don't forget the Error 404 page. It is the unsung hero for your website since its main purpose is to redirect visitors that may otherwise be lost.

Error 404 Screenshot (click to enlarge)
Related Resources
- 404 Error Pages, One More Time – a Smashing Magazine's article that provides dozens of Error 404 examples
- Creating an Error 404 Page – the WordPress Codex for creating and editing the Error 404 page
Feedback
If you use WordPress, has there been pages that you've been surprised by? Do you have any tips for developing Error 404 pages? If so, please enter them in the comments section below.
Tips for Handling Website Support Requests
I recently received a support request for one of the websites I help develop. As I was formulating a response it got me thinking about my internal thought process for helping customers.
- Identify the Problem – When responding to support requests it's important to understand the issue. Are they looking for information? Is something on the website not functioning properly? If so, where on the website does the issue originate? What browser (Internet Explorer, Firefox, etc.) are they using?
- Attempt to Duplicate – It can be easier to fix an issue if you're able to experience the problem first hand. Of course it may not always be that easy. For example, you may have some back-end code that doesn't function properly in all browsers. It may work perfectly fine in Internet Explorer, but breaks in Firefox.
- Don't Assume – Even though the reported issue may seem self-explanatory there's always a chance for a curve ball. If someone mentions that there is a broken link on your website, for example, it doesn't necessarily mean the link will be found on your website. Maybe the link they are trying to view comes from the printed newsletter. Or maybe they're looking at someone else's website; one that you don't control.
- Disarm the Situation – Every once in a while I'll get a call or e-mail from someone who isn't in a good mood. Maybe they have been stuggling to resolve the issue on their own or maybe they're just having a bad day. It's important to let them know that you empathise with their situation and that you're there to help.
- Customer is Always Right – When helping a customer, it can be tempting to let a customer know that or they are doing it wrong. But in the end the customer's goal is to complete a task; they don't usually care how it's done. So be sensitive about their time especially since they chose to contact you. A lot of people will just take their business elsewhere.
- Provide a Clear Solution – Work to provide simple and clear directions that guide the customer toward the solution. And learn to recognize the best way to deliver those directions. For example, if a customer is looking for information on your website, it may be best to send the direct link to them via e-mail. For a more convoluted path where the customer could easily get lost along the way, it may be better to walk them through the website over the phone.
- Avoid Technical and Internal Jargon – When using terms like Web browser, operating system, main website navigation, etc. you are likely to run into customers who don't know what they mean. So to cover my bases, I'll usually include extra information as necessary. For example, if I need to know what browser they are using I'll ask "What browser do you use; Internet Explorer, Firefox, etc.?"
- Be Patient – The most important thing that I've learned over the years reguarding support requests is to be patient. Your customers will usually appreciate the fact that you took the time to listen to them and hopefully you were able to solve the issue they may have had.
My Support Nightmare
When responding to a customer about a complaint or a request for assistance, I usually remind myself of the horrible support call with my Internet Service Provider (ISP). A few years back my power went out at home while I was browsing the Internet. When the power came back, I was unable to get online. After running the tests to make sure the phone line was working, I called my ISP to see what I needed to do.
The details of the call are a little fuzzy, but I remember them saying something along the lines of "What is the DNS number associated with the account?" Since I didn't know what he was talking about I asked what a DNS number was. He replied that it is a DNS number in a slightly snarky tone. With no clue on how to proceed, I asked him where I could find the number to which he replied that it might be on my billing statement. After looking for a minute or so for something labeled "DNS number", I asked if he knew where to look on the statement. He said that he didn't know and proceeded to ask me for the DNS number a few more times. After getting a little more frustrated, I asked him again what a "DNS number" is. He then said it's my phone number. Now keep in mind, I'm already on edge due to the power outage and running through all the tests to find out if the phone line was faulty. Now that anger level has been elevated, but after taking a deep breath and counting to ten, we continued with the support call.
The support representative then asked me to visit a website to check how the modem is set up. When the website finished loading he asked me what I saw. Of course I had know idea what he wanted to hear so I started describing everything; "I see a website with your logo in the page header across the top, there's text under that with some links, …" but after a few seconds I stopped and said there is a lot of things on the page what should I be looking for? He then clarified in a slightly snarky tone "What do you see in the middle of the page?" Well at this point I was boiling inside and I finally said that I have no idea what you are looking for. I see lots of things in the middle of the page; what do you want to hear! The language was slightly different but the point was the same. He then dropped the snarky tone and asked if I saw the form fields in the middle of the page?
From this point on the call went fairly smoothly, but it could have been a lot easier if he would have just kept things simple and direct. What is the phone number associated with your account? Do you see a form in the middle of the modem setup page?
Feedback
If you would like to share your customer support stories or if you have any additional tips, please enter them in the comments section below. I also welcome your feedback on the above post.
Blog Launch
There has been a growing interest among my colleagues in utilizing social media tools like Facebook, Blogs, Twitter, etc. So instead of giving the standard answer of "I don't know" or "that should be possible", I thought it was time for some experimentation.
In addition to expanding my knowledge of the various tools available, I'm hoping to utilize this blog to:
- Replace my existing website (www.cyberscorpion.com) which has been collecting dust over the past few years.
- Talk about some of the projects, tasks, and decisions that I've been involved with.
- Highlight articles and information related to Web design and development, usability studies, etc.
My goal for the blog is to post something at least once per week. Of course these first few weeks may be a little slow since I'm also changing the look of the blog and writing content for the other sections such as the "About" page.

