Finding Keywords Quickly on Web Pages with Ctrl + F
When visiting websites, there's a good chance that you're looking for something specific. You may come across pages that look promising, but after an initial scan you might not see the keywords you're looking for. Instead of going somewhere else or attempting to look closer at the page, why don't you give Ctrl + F a whirl. [Continue reading]
Setting Your Timezone in WordPress
When setting up a WordPress blog, remember to double check the timezone setting. Last week I posted an article late in the evening on February 28, but was baffled to see the post was dated March 1. After a little investigation, it turns out that I never indicated my timezone. So my posts have been several hours off since the beginning. [Continue reading]
Increasing Productivity with Keyboard Shortcuts: Opening Web Links
This last week I needed to make sure dozens of links worked as expected. Normally I would just click the links, but for some reason the browser would jump to the top of the page after clicking the back button causing me to lose my place. Instead of opening them in the same window, I needed to find an alternative for testing links. [Continue reading]
Are Your Google Services Too Difficult to Find in the Recent Re-design
As website developers we should look for ways to make using our websites more intuitive for visitors. They should be able to use our websites without needing to think about how to accomplish what they want to do. For example, if you use services like Google Docs, Google Analytics, Google Calendar, etc., you've probably noticed that Google redesigned the navigation bar across the top of http://www.google.com/. The problem is that the link which shows all the services you're signed up for is a little difficult to find. [Continue reading]
Facebook Pages for Organizations Now Easier to Manage Due to Recent Update
In late 2010, I began maintaining Facebook pages for a couple organizations. Managing pages is relatively simple in the early stages, but I feared how difficult it would get as we posted more and when visitors comment more often. Unlike personal pages, Facebook didn't tell us when someone comments on our page…until now. [Continue reading]
Security Issues with “You Are Now Leaving Our Website” Pages
If you've visited a government website, there's a good chance that you've seen the "You are now leaving our website" message. The message, as you have probably guessed, is displayed when a visitor clicks a link leading to an external website. Now I don't plan to discuss the validity of this technique but the potential security risk if utilized incorrectly. [Continue reading]
Avoid Getting Overwhelmed by Initial Client Requests
Early in my career I used to get a little overwhelmed by requests like "Can you create a new website and have it online by the end of the week?" My mind would race with everything that needed to be done to create the website. I would need to mockup a design; get it approved; build a template based on the mockup; work with the client on the content; populate the template; etc… On top of that, I still need to develop for and maintain all of our other websites. [Continue reading]
Developing a Simple Website Template with PHP
 When developing websites it's always a good idea to look for ways to make the final product easier to maintain. For websites which contain more than a couple of pages, it can be a real time saver if you build the website utilizing a template.
When developing websites it's always a good idea to look for ways to make the final product easier to maintain. For websites which contain more than a couple of pages, it can be a real time saver if you build the website utilizing a template.
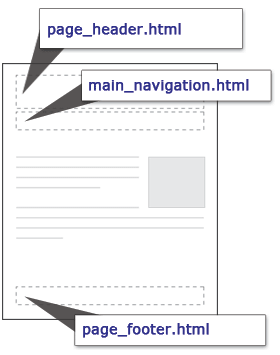
To build a template you need to identify the components which stay the same from page to page throughout your website. For example, there probably is a page header which contains your organization's logo and/or name. What about a main navigation area that links to the main sections of your website? How about a page footer?
Background
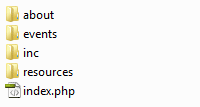
Before getting our hands dirty, let's talk a little about what our example website looks like behind the scenes. Not the code, but the directory structure. Websites typically consist of many files and folders. In Figure 1 below, you can see the example website is made up of four folders and at least one PHP file.

Figure 1. Directory Structure for the Example Website
Building the Template
So let's say the index.php file contains the following code and we want to create a template component for the main navigation:
<body>
<div id="page_header">Page Header</div>
<div id="main_navigation">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about/">About Us</a></li>
<li><a href="/resources/">Resources</a></li>
<li><a href="/events/">Events</a></li>
</ul>
</div>
<div id="main_content">
<h1>Main Content</h1>
…
First we need to highlight and cut the main navigation code out of index.php. Then we'll paste the code into a new file called main_navigation.html which will be saved in the "inc" folder. We can now import the code back into index.php using the require() function provided by PHP.
<body>
<div id="page_header">Page Header</div>
<?php
//IMPORT THE MAIN NAVIGATION
require($_SERVER['DOCUMENT_ROOT'] . '/inc/main_navigation.html');
?>
<div id="main_content">
<h1>Main Content</h1>
…
Now you just need to repeat the process for any other template components you may have. In the example code above, we'll also want to replace the page header code:
<body>
<?php
//IMPORT THE PAGE HEADER
require($_SERVER['DOCUMENT_ROOT'] . '/inc/page_header.html');
//IMPORT THE MAIN NAVIGATION
require($_SERVER['DOCUMENT_ROOT'] . '/inc/main_navigation.html');
?>
<div id="main_content">
<h1>Main Content</h1>
…
Once all the template files are in place, you can start creating new pages based on the template. You just need to duplicate one of the files already using the template and customize the page as necessary.
Conclusion
The benefit for using templates is when you need to change something; you only need to update one file. For example, to include a contact us link in the main navigation for all of your pages, you only need to update the "main_navigation.html" file and you're done.
In addition to reducing the maintenance time require for a website, templates make it easier to add things like the Google Analytics tracking code. Or maybe you want to add a search engine to all of your pages. Templates give you the hook needed to easily incorporate content throughout your website.
Related Resources
- PHP Manual: require() – describes the require() and include() functions in more detail.
- PHP Manual: $_SERVER – help documentation for $_SERVER['DOCUMENT_ROOT'].
Making it Easy for Visitors to Share Your Content with AddThis.com
With how common social networking tools like Facebook and Twitter are becoming I wanted to make it easier for website visitors to share our (the organization I work for) content with their colleagues. Instead of developing my own solution, I decided to utilize AddThis.com which provides a customizable widget that can be embedded in your website. According to their website, the widget currently allows visitors to share content with more than 300 services around the world.
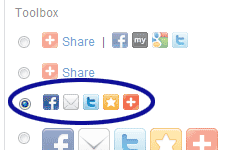
For our website, we chose the standard "Website" option and the small sharing buttons shown in Figure 1.

Figure 1. AddThis.com Button Type
Default Code
The default code provided by AddThis.com dynamically lists the share buttons based on how your visitors use them. For example, if most of your users share content on Twitter then "addthis_button_preferred_1" in the code below will show the Twitter button:
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_preferred_1"></a>
<a class="addthis_button_preferred_2"></a>
<a class="addthis_button_preferred_3"></a>
<a class="addthis_button_preferred_4"></a>
<a class="addthis_button_compact"></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=YourUsernameHere"></script>
<!– AddThis Button END –>
Note that "YourUsernameHere" needs to be replaced with your username provided by AddThis.com.
Choosing the Buttons
Instead of using the default code, we always want to show the Facebook, LinkedIn, Twitter, and e-mail buttons. So we changed the "addthis_button_preferred_1", "addthis_button_preferred_2", etc. to:
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_facebook"></a>
<a class="addthis_button_linkedin"></a>
<a class="addthis_button_twitter"></a>
<a class="addthis_button_email"></a>
<a class="addthis_button_compact"></a>
…
Note that we also kept the orange plus-sign button so that visitors have the option to share with their preferred social networking tool.
Adding a Label
To make the purpose of the buttons more obvious, we wanted to add a label to the left of the buttons. Well if you just add the label before the first button, the label magically moves to the right of all the buttons when viewed on the Web. To keep the label to the left, you'll need to surround it with an HTML tag like "<span>" and add the "addthis_separator" class:
<div class="addthis_toolbox addthis_default_style">
<span class="addthis_separator">Share: </span>
<a class="addthis_button_facebook"></a>
…
Right Align the Widget
Before embedding the AddThis.com widget into our website we needed to make one last modification. Due to the location of the widget we wanted to float it to the right:
<div class="addthis_toolbox addthis_default_style" style="float:right;">
…
What if JavaScript is Disabled?
Since the AddThis.com widget doesn't work without JavaScript, you may want to add some extra code to hide any trace of the widget when someone visits your website with JavaScript disabled. The extra code will be added using the <noscript> tag.
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=YourUsernameHere"></script>
<noscript>
<style type="text/css">
/* sharing widget doesn't work without JavaScript, so we don't need to display it if JavaScript is disabled */
.addthis_toolbox { display:none; }
</style>
</noscript>
<!– AddThis Button END –>
Final Modified Code
Once you're satisfied with the setup of your widget, you'll need to embed it into your website. I would recommend incorporating the code so it's easy to modify or remove. That way if Twitter becomes less relevant or if AddThis.com goes out of business for example, it should be simple to update the code as necessary or remove it altogether.
For reference, here is the entire modified AddThis.com code:
<div class="addthis_toolbox addthis_default_style" style="float:right;">
<span class="addthis_separator">Share: </span>
<a class="addthis_button_facebook"></a>
<a class="addthis_button_linkedin"></a>
<a class="addthis_button_twitter"></a>
<a class="addthis_button_email"></a>
<a class="addthis_button_compact"></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=YourUsernameHere"></script>
<noscript>
<style type="text/css">
/* sharing widget doesn't work without JavaScript, so we don't need to display it if JavaScript is disabled */
.addthis_toolbox { display:none; }
</style>
</noscript>
<!– AddThis Button END –>
Related Resources
- AddThis.com – where you can sign up for your own account and get the sharing widget.
Remember, It’s 2011: Tips for Remembering the New Year
 It's that time of year again. The time when people vow to change some aspect of their life. Maybe they want to get in shape, stop smoking, get out of debt, etc. Well here is my suggestion for a New Year's resolution.
It's that time of year again. The time when people vow to change some aspect of their life. Maybe they want to get in shape, stop smoking, get out of debt, etc. Well here is my suggestion for a New Year's resolution.
With the new year comes…well a new year. It's 2011, but some of us have a difficult time dealing with the change. We're so used to typing 2010 that our brain continues that trend in January. Over the past few years I've been working toward getting past this road block. Here are the techniques that seem to work for me:
- 2011 Mantra – throughout the day I find it useful to tell myself "It's 2011. It's 2011…" in an attempt to bring the current year to the forefront of my mind. For me the mantra works best in the morning while getting ready for work. And I repeat the process whenever I find myself typing the incorrect year.
- Double Check Your Work – even when I remember it's 2011, my brain still finds a way to type 2010. So I'm always in the habit of double checking dates.
- Post-it Note Reminder – for the first year of attempting to remember the year, I stuck a Post-it note to my computer that said "It's 2011". In addition to helping me remember the date, the note reminded to keep up with the other techniques.
Now keep in mind, this type of mistake is very common this time of year. So if you're in charge of posting information online for someone else you'll need to double check their work also. If you notice any mistakes, don't forget to let them know. That way they can correct the mistake on their end before sending the information to anyone else. Even if they don't send the information, letting them know may help them avoid making the mistake again.
Luckily this type of mistake seems to be so common that your audience may not even notice it. If they do notice they'll probably know what you mean. Of course it's still a good idea to type the correct year.
Feedback
Do you have any tips or tricks for remembering the correct year? Or maybe you would like to share a funny or interesting story of a time where you (or a "friend") listed the wrong year?

