Entries from 2011
WordPress, Why Do You Mock Me?
When installing WordPress there is one thing that always bothers me. If you look at your blog page after the installation process the tagline is set to "Just another WordPress site." I would imagine the WordPress developers didn't mean anything by it, but the message isn't very welcoming. &"'. [Continue reading]
Finding Keywords Quickly on Web Pages with Ctrl + F
When visiting websites, there's a good chance that you're looking for something specific. You may come across pages that look promising, but after an initial scan you might not see the keywords you're looking for. Instead of going somewhere else or attempting to look closer at the page, why don't you give Ctrl + F a whirl. [Continue reading]
Setting Your Timezone in WordPress
When setting up a WordPress blog, remember to double check the timezone setting. Last week I posted an article late in the evening on February 28, but was baffled to see the post was dated March 1. After a little investigation, it turns out that I never indicated my timezone. So my posts have been several hours off since the beginning. [Continue reading]
Increasing Productivity with Keyboard Shortcuts: Opening Web Links
This last week I needed to make sure dozens of links worked as expected. Normally I would just click the links, but for some reason the browser would jump to the top of the page after clicking the back button causing me to lose my place. Instead of opening them in the same window, I needed to find an alternative for testing links. [Continue reading]
Are Your Google Services Too Difficult to Find in the Recent Re-design
As website developers we should look for ways to make using our websites more intuitive for visitors. They should be able to use our websites without needing to think about how to accomplish what they want to do. For example, if you use services like Google Docs, Google Analytics, Google Calendar, etc., you've probably noticed that Google redesigned the navigation bar across the top of http://www.google.com/. The problem is that the link which shows all the services you're signed up for is a little difficult to find. [Continue reading]
Facebook Pages for Organizations Now Easier to Manage Due to Recent Update
In late 2010, I began maintaining Facebook pages for a couple organizations. Managing pages is relatively simple in the early stages, but I feared how difficult it would get as we posted more and when visitors comment more often. Unlike personal pages, Facebook didn't tell us when someone comments on our page…until now. [Continue reading]
Security Issues with “You Are Now Leaving Our Website” Pages
If you've visited a government website, there's a good chance that you've seen the "You are now leaving our website" message. The message, as you have probably guessed, is displayed when a visitor clicks a link leading to an external website. Now I don't plan to discuss the validity of this technique but the potential security risk if utilized incorrectly. [Continue reading]
Avoid Getting Overwhelmed by Initial Client Requests
Early in my career I used to get a little overwhelmed by requests like "Can you create a new website and have it online by the end of the week?" My mind would race with everything that needed to be done to create the website. I would need to mockup a design; get it approved; build a template based on the mockup; work with the client on the content; populate the template; etc… On top of that, I still need to develop for and maintain all of our other websites. [Continue reading]
Developing a Simple Website Template with PHP
 When developing websites it's always a good idea to look for ways to make the final product easier to maintain. For websites which contain more than a couple of pages, it can be a real time saver if you build the website utilizing a template.
When developing websites it's always a good idea to look for ways to make the final product easier to maintain. For websites which contain more than a couple of pages, it can be a real time saver if you build the website utilizing a template.
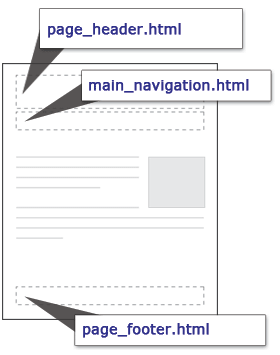
To build a template you need to identify the components which stay the same from page to page throughout your website. For example, there probably is a page header which contains your organization's logo and/or name. What about a main navigation area that links to the main sections of your website? How about a page footer?
Background
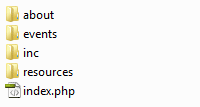
Before getting our hands dirty, let's talk a little about what our example website looks like behind the scenes. Not the code, but the directory structure. Websites typically consist of many files and folders. In Figure 1 below, you can see the example website is made up of four folders and at least one PHP file.

Figure 1. Directory Structure for the Example Website
Building the Template
So let's say the index.php file contains the following code and we want to create a template component for the main navigation:
<body>
<div id="page_header">Page Header</div>
<div id="main_navigation">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about/">About Us</a></li>
<li><a href="/resources/">Resources</a></li>
<li><a href="/events/">Events</a></li>
</ul>
</div>
<div id="main_content">
<h1>Main Content</h1>
…
First we need to highlight and cut the main navigation code out of index.php. Then we'll paste the code into a new file called main_navigation.html which will be saved in the "inc" folder. We can now import the code back into index.php using the require() function provided by PHP.
<body>
<div id="page_header">Page Header</div>
<?php
//IMPORT THE MAIN NAVIGATION
require($_SERVER['DOCUMENT_ROOT'] . '/inc/main_navigation.html');
?>
<div id="main_content">
<h1>Main Content</h1>
…
Now you just need to repeat the process for any other template components you may have. In the example code above, we'll also want to replace the page header code:
<body>
<?php
//IMPORT THE PAGE HEADER
require($_SERVER['DOCUMENT_ROOT'] . '/inc/page_header.html');
//IMPORT THE MAIN NAVIGATION
require($_SERVER['DOCUMENT_ROOT'] . '/inc/main_navigation.html');
?>
<div id="main_content">
<h1>Main Content</h1>
…
Once all the template files are in place, you can start creating new pages based on the template. You just need to duplicate one of the files already using the template and customize the page as necessary.
Conclusion
The benefit for using templates is when you need to change something; you only need to update one file. For example, to include a contact us link in the main navigation for all of your pages, you only need to update the "main_navigation.html" file and you're done.
In addition to reducing the maintenance time require for a website, templates make it easier to add things like the Google Analytics tracking code. Or maybe you want to add a search engine to all of your pages. Templates give you the hook needed to easily incorporate content throughout your website.
Related Resources
- PHP Manual: require() – describes the require() and include() functions in more detail.
- PHP Manual: $_SERVER – help documentation for $_SERVER['DOCUMENT_ROOT'].

